Trackers, banners, analyzers…. and other shit that slows down your site
We spend a large amount of time in optimizing frontend of each site we produce. Yes, everybody knows about famous yahoo’s 14 rules (plus recent 20 new rules), but how to successfully reach them is another, story.
After some thinking and pimping, you can get straight A out of yslow. That’s a fact. But then one day client comes and says – I need this banner here and that banner there and this tracking code and that tracking code…. 5 days later your straight A page becomes bullseye F. Why? Because you had to put tons and tons of inline javascript which not only broke your wonderful w3c compliant markup, but also completely f*cked up page loading/rendering time. Each page render now has to coup with inline javascript (even iframes) and loading of external javascript, images and flash files from different slow and overcrowded ad servers.
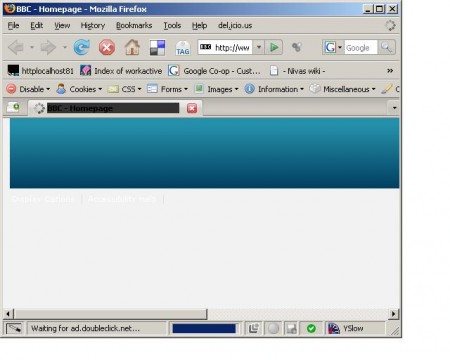
Until today I was mislead by thought that only we have that kind of problems, but my recent try to browse www.bbc.co.uk encouraged me to write this post.
Guys at BBC use (like many other) DoubleClick for banner management. There is nothing wrong with DoubleClick, or any other banner management software. In picture below you can see what timeout did to a bbc homepage. After 60 seconds or so, page eventually loaded, but was missing banners:

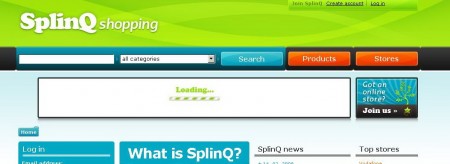
On our recent project, we didn’t liked the fact that ad server is slowing our page render time by 300-500%. OpenAds didn’t update their banner publishing scheme for at least 5 years so we did a little trick.
There is a placeholder that holds layout and displays “loading…” msg where banner should appear. Then we load the banner at the bottom of the page and once the banner is loaded we append it to the placeholder on top of the page .
This technique works well but can’t be used in every configuration. Btw, if you are using jQuery, just be sure to use v1.2 since appendTo later on contains a bug. Eventually you could patch your current with this fix.
This won’t solve all of your problems, and will off course introduce new ones but will help your page render time slightly and make your visitors not so annoyed. You should reconsider how to solve bottleneck to your ad server by making a farm or something.



5 thoughts on “Trackers, banners, analyzers…. and other shit that slows down your site”
April 2, 2008 at 15:10
GG!!
April 2, 2008 at 22:54
This could come in handy too.
http://www.appelsiini.net/projects/lazyload/enabled.html
Everyone’s a javascript guru these days. Jquery rules. :)
April 3, 2008 at 08:05
Tomo: Lazy load technique is great, but can’t be used for that kind of banner/tracker invocation. And it doesn’t work on Safari :(
Lekke: Say whaaaa? :)
May 5, 2008 at 16:44
Or you could use something like this:
http://css-tricks.com/how-to-fix-video-slowing-down-page-load-time/
The only problem I see with this ajax technique is that the banner invocation code maybe won’t be able to see on which page the banner was shown?