Browser font rendering and antialiasing – Windows vs. Mac
This issue has been going on my nerves for quite some time, and i finally decided to write a coherent post about it in order to educate mostly Mac Designers and Developers, but to clarify things for the Windows users as well.
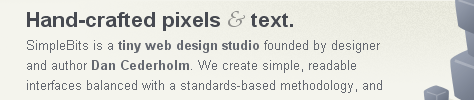
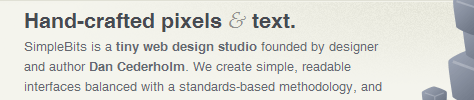
For no other reason except my own laziness to reproduce this on my own, i will use as example Simplebits.com website, home of one of the nice people making really nice things.
Lets get this show on the road, shall we?
First, the basic statistics; at this moment Mac covers less than 5% of internet’s population. 90% is dominated by Windows machines, most of them (73%) running Windows XP. The rest is Linux and some freaky systems with too complicated names.
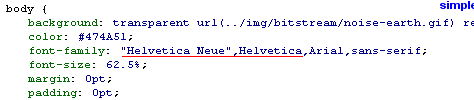
With that in mind, lets see how my browser renders this beautiful Simplebits site. Simplebits uses Helvetica as primary font, degrading to Arial if client’s browser cannot render Helvetica. As a reminder, Macs come with Helvetica installed by default – all Macs have it. Windows do not have Helvetica installed by default!
Simplebits CSS section:

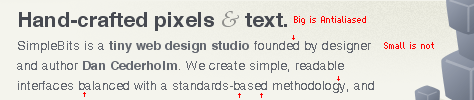
However, i, as any other designer, have Helvetica installed, so by browser will use that vector data and attempt to render the screen as follows:
Simplebits as i see it:


From this we clearly see what is wrong. Font is pixelated, kerning is screwed, and small fonts are unreadable.
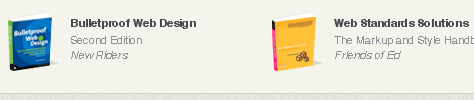
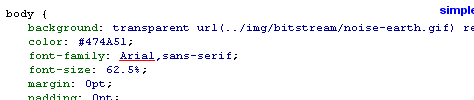
If i use Firebug to remove Helvetica from CSS, leaving just Arial, things quickly get really good:
Firebug edited CSS:

Simplebits in Arial:


Now, for some explanation.
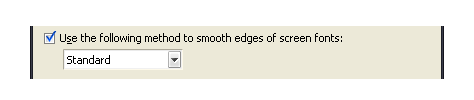
Windows XP by default uses “Standard” method for rendering fonts, meaning that only fonts of 16 pixels size and up will be anti-aliased, smaller than that will be left pixelated. I have Helvetica installed, so my browser will not jump to Arial, and will attempt to render Helvetica in small pixel size. Helvetica was never designed (of course) to be rendered on screen pixels and therefore it is impossible for it to look good under this conditions. Mac browser fonts get anti-aliased by default, and i am not even sure if you can turn it off.
Windows default factory settings:

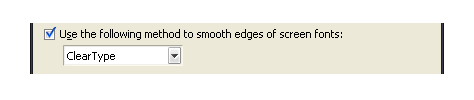
Cleartype turned on:

If i turn the Cleartype rendering on, but remember – this is the feature that almost noone uses as it is hard as hell to find it buried deep into menus and submenus, then the Helvetica gets rendered with anti-aliasing, looking cuter than ever.
Simplebits with anti-aliased Helvetica:


In defense of Mac, not many people on Windows have Helvetica installed, meaning that this problem hits mostly designers with Helve installed whose browsers will not jump to second-on-the-list font. Microsoft’s safe font list can be found here, and i would suggest to cross-reference that list with Mac safe list when designing sites in order to achieve real Bulletproof design.
Please keep in mind that this post is for educational purposes only. Simplebits site was used only because it was convenient and easier to use existing material.


10 thoughts on “Browser font rendering and antialiasing – Windows vs. Mac”
February 28, 2008 at 23:31
I think Mac users have some special romantic relationship with Helvetica font. Not the new users (refugees from xp world), but people who have been using Mac forver.
They write emails in helvetica, they write memos in helvetica, design with helvetica… look man, they want helvetica on their sites. :)
That’s why we pc users have beautiful windings font – and I am all for that we start making sites in it!
April 11, 2008 at 06:42
Seven, you’re right, but i think not only Mac-Users love Helvetica :)
April 12, 2008 at 14:15
Chris, I love Helvetica too. Can’t deny it. But my man Daemon has a point. Windows users don’t have that font and making a site which user Helvetica as base font is like building a site for users with 1600+ screen resolution.
April 16, 2008 at 02:56
Ha! I wrote about it when IE 7 came out. And then I switched to Mac :p
April 18, 2008 at 08:36
Screw this. I am switching to w3m (http://w3m.sourceforge.net/). :)
February 3, 2009 at 13:08
Wow, thanks! As a Mac based designer this is really important stuff. You’ve really helped clarify this issue for me.
My head is not ‘in the sand’ on this ;)
Until now, I have been inclined to declare Helvetica ahead of Arial because it is, in theory, a more sensitively designed font but your points above are well made.
I’m going to revert to Arial, Helvetica on the basis of this.
March 16, 2009 at 19:43
sometimes the truth sucks. can i shoot the messenger? oh well… back to the drawing board. i *really* wish cleartype was the default. why would it not be?? it’s 2009!
March 17, 2009 at 10:10
Cleartype still does not look good in all parts of Windows operating system. While website font rendering is nice, Cleartype makes rest of the UserInterface pretty ugly. Small fonts in menus, START menu, names under icons/folders …. they all look bad under Cleartype.
Macs were made from step 0 to render fonts in all positions beautifully. PC, sadly, is not.
March 17, 2009 at 20:11
thanks for the info. wow, being on the mac for so long, one just gets to think anti-aliased type is everywhere. now, i know how it is in the real world. hopefully localized cleartype in browsers does become a norm… until then… i wonder if there is a way to test whether cleartype is on or not? for so long i have wanted to use italics in a web page… but, aliased italics are horrible. hmm… more research. cheers!